Koordinasi Designer dan Developer Lebih Mudah dengan Tips Simpel
 |
| Sumber: unsplash.com |
Di sebuah proyek pengembangan website maupun aplikasi, sudah cukup umum terjadi kolaborasi antara designer dan developer. Dan untuk bisa mencapai output yang maksimal, diperlukan juga koordinasi yang apik dari kedua role ini. Kecuali jika di sebuah proyek adanya adalah role super rangkap: designer sekalian developer. Kolaborasinya ya dengan diri sendiri 😄
Skala dari sebuah proyek juga akan berpengaruh pada seberapa rumit proses kolaborasi antara designer dan developer. Makin luas cakupannya, makin rumit pula tingkat kolaborasinya. Sepengalaman saya, biasanya begitu.
Di salah satu proyek terbaru yang saya kerjakan, saya dipercaya menjadi UI/UX Designer untuk mengerjakan desain sebuah mobile app. Untuk yang tertarik mengetahui seperti apa proyeknya, bisa coba mampir ke halaman berikut.
Dalam proyek tersebut, tidak hanya dari sisi visual saja yang perlu saya perhatikan, flow antar screen, serta berbagai informasi yang ditampilkan juga perlu diperhatikan. Dan setelah semua hal tersebut dikerjakan, tibalah saatnya untuk handover ke tim developer. Proses handover inilah yang memerlukan banyak koordinasi antara designer dan developer, dengan tujuan supaya design yang sudah dibuat bisa diimplementasikan dengan baik ke baris-baris code dan membentuk sebuah aplikasi.
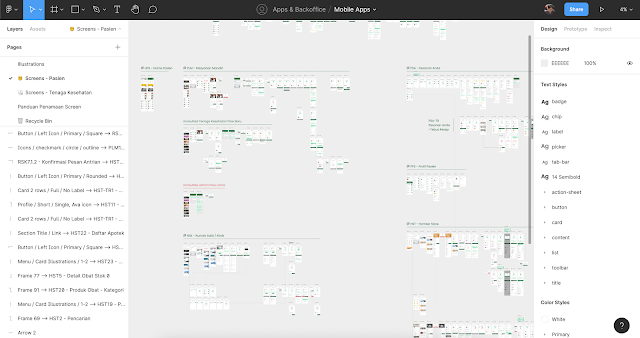
Semua desain yang saya buat di proyek ini menggunakan Figma. Bagi yang belum familiar, ketika membuat sebuah file baru di Figma, maka akan diberikan sebuah area yang sangat luas untuk bisa menampung begitu banyak frame/artboard berisi desain-desain yang kita buat. Kira-kira seperti ini gambarannya.
 |
| Lautan screen dari proyek mobile app |
Dengan banyaknya screen aplikasi seperti yang ditunjukkan gambar di atas, proses koordinasi dengan tim developer biasanya akan menemui beberapa kendala.
1. Menemukan Screen Spesifik di Tengah Banyaknya Screen Lainnya
Bisa dibayangkan jika frame dengan jumlah sebanyak itu tidak diatur dengan rapih, maka proses koordinasi dengan tim developer akan berjalan rumit. Untuk bisa menemukan satu screen yang dimaksud saja perlu zoom in/zoom out beberapa kali sampai akhirnya bisa ketemu screen yang dimaksud.
Bisa dibayangkan jika frame dengan jumlah sebanyak itu tidak diatur dengan rapih, maka proses koordinasi dengan tim developer akan berjalan rumit. Untuk bisa menemukan satu screen yang dimaksud saja perlu zoom in/zoom out beberapa kali sampai akhirnya bisa ketemu screen yang dimaksud.
Solusi
Untuk mengatasi hal ini, saya berikan label yang cukup besar di atas frame yang berada dalam satu kategori. Misalkan untuk screen Login dan screen lain yang tampil sebelum masuk ke screen utama aplikasi, saya berikan label "Introduction".
Dengan begitu, proses pencarian screen akan lebih mudah. Cari terlebih dahulu kategori dari screen yang ingin ditemukan, setelahnya bisa zoom in untuk menemukan screen tersebut.
2. Menyebutkan Nama Screen yang Kurang Spesifik di Chat Maupun Video Call
Dengan banyaknya screen tersebut, biasanya akan timbul masalah lain. Saat memerlukan konfirmasi dan menanyakan pada pihak terkait, maka kita perlu menyebutkan nama dari screen tersebut entah lewat chat maupun video call. Bagaimana kalau nama dari screen tersebut mirip-mirip dengan screen lain karena bingung memberikan nama spesifik, karena sudah terlalu banyak screen yang ada?
Maka kebingungan yang akan terjadi, menentukan mana screen yang benar-benar dimaksud. Kalau di Figma ada solusi singkat untuk masalah ini. Yaitu cukup share link dari screen yang dimaksud.
 |
| Setelah memilih frame, klik "Share" lalu "Copy Link". Link dari frame siap untuk di-share |
Tapi solusi ini pun rawan menyebabkan kebingungan lain nantinya.
Solusi
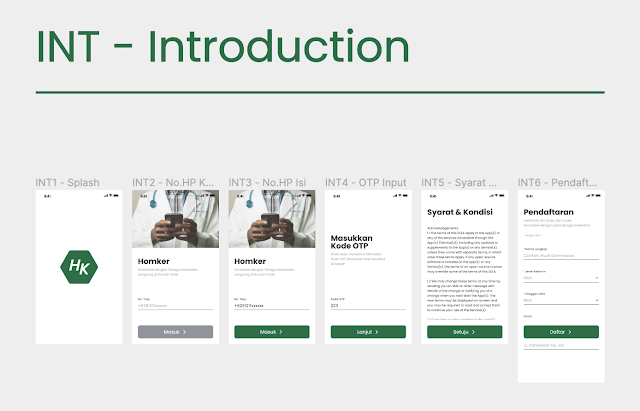
Solusi yang sejauh ini cukup ideal bagi saya adalah dengan memberikan kode nama untuk tiap screen berdasarkan kategorinya. Contoh, untuk kategori Introduction seperti gambar di bawah, saya berikan kode "IN" diikuti dengan penomoran screen sesuai urutannya.
 |
| Pemberian kode nama pada frame Figma dalam proyek pembuatan mobile app |
Dengan menggunakan kode penamaan, ketika perlu konfirmasi dengan tim dalam proses pengerjaan, screen yang dimaksud bisa dituju dengan lebih spesifik. Cukup disebutkan lewat chat atau video call pun bisa, apalagi ditambah dengan menyertakan link dari screen tersebut.
●●●
Dua solusi untuk dua permasalahan tersebut mungkin akan terasa berat untuk dikerjakan, terutama solusi pemberian kode nama untuk tiap screen. Untungnya di Figma, kita bisa melakukan rename untuk banyak frame dalam sekali jalan.
Tips Rename Cepat di Figma Untuk Banyak Frame Sekaligus:
1. Pastikan urutan frame yang akan di-rename sudah sesuai, bisa dicek melalui sidebar layer
 |
| Urutan layer di Figma |
2. Pilih semua frame yang akan di-rename, tekan Ctrl + R (Windows) atau Cmd + R (Mac)
3. Akan muncul popup seperti berikut. Masukkan kode nama pada field "Rename to" lalu klik "Number" (bebas mau yang ascending maupun descending, sesuai kebutuhan saja) untuk memberikan penomoran secara urut. Jika diperlukan, bisa klik juga "Current name" untuk tetap menampilkan nama screen saat ini di akhir format penamaan yang baru
 |
| Rename banyak frame sekaligus di Figma |
4. Klik"Rename", dan semua frame sudah lebih rapi dengan nama baru.
Kesimpulan
Dua solusi yang saya sebutkan di atas kadang terasa kurang begitu penting jika dibandingkan dengan desain yang dikerjakan. Tapi justru dari inisiatif untuk memberikan sentuhan ekstra tersebut lah yang bisa menaikkan value kita sebagai designer.
Memang benar, memberikan kode penamaan dan label pada design yang kita buat itu pekerjaan yang terkesan membosankan. Tapi kalau itu berujung pada hasil yang lebih baik, maka sepertinya itu patut dilakukan.
⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼

Comments
Post a Comment