Homker Mobile App Redesign (2020 - 2021)
Homker was founded by a group of doctor that wants to give health consultation service through a mobile app. This project is about redesigning the whole aspect of the apps (flow and user interface).
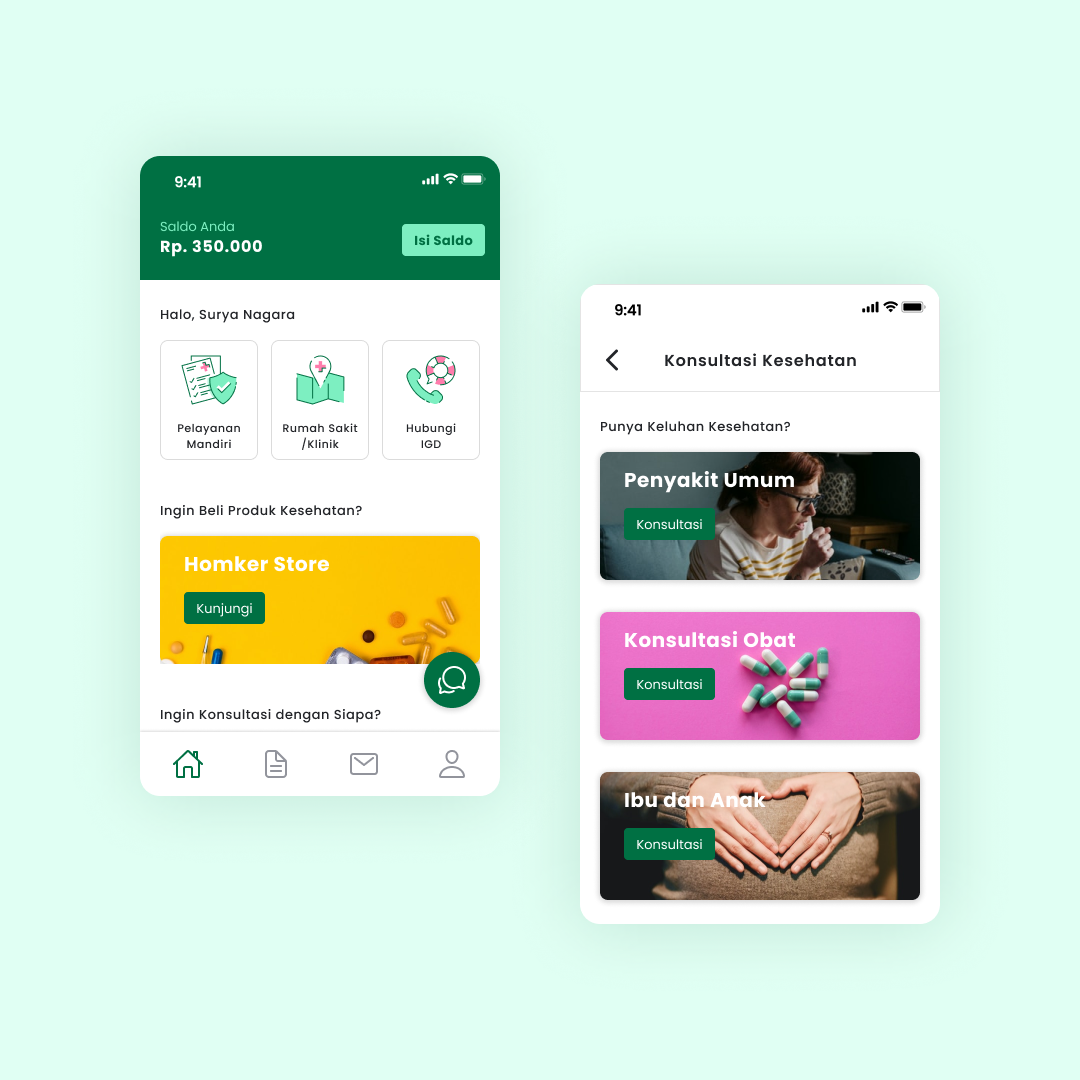
The previous app is just duplicating the looks from their company profile website into a smaller screen. Unfortunately, the app should do the main business: patients can make a consultation with the doctor. That's the problem, the app doesn't have the main function.
The previous app was not properly developed. Many things that can't be finished, poor coordination, and bad task management. Clear communication is a key for any kind of project, and that has not happened in the previous development. Too many assumptions without validating the idea that resulting in the previous apps.
As a UI/UX Designer in this team, I have two main responsibilities: creating the flow of the app + back-office website (for data management), creating high fidelity design for both app and back-office website based on the flow, and deliver the design to the PM and developers.
The project is divided into several milestones. In one milestone we will work on one feature.
This process is iterative, except the point 1. So, when the first milestone passed, on the next milestone the process will start again from point 2.
After PM got the requirements from the client, the team held a kickoff meeting. We try to understand every point on requirements and create some action plan such as: divide the project into several milestones and held a weekly meeting to check the project's progress.
Once I reviewed all of the points from the requirements, I made a list of questions and ask it to the PM and team. Everything I need to have a better understanding about the project:
- how many user roles that the application will have?
- what kind of tasks that each user role can do on the apps?
- what is the frontend framework that we will use? so I can adjust my design based on it
- And many more...
Because the one who communicates directly with the client is PM, after the review requirement process, I asked her to create the user flow. It will explain every task that can be done for each user role. Not only for me, but it will also give a better understanding of the project for all team members.
User flow has been created by PM, next is my turn. I arrange all of the information I got from review requirements, the answer to my questions, and user flow, into low fidelity wireframe. By using it, I can get faster validation of my idea from the team and client.
Wireframe validated by the team, next I start creating the high-fidelity design.
I started by implementing one screen of the app on Figma. And when it's finished, I create all of the components from that screen such as buttons, tab, popup, etc. This component saved me a lot of time once the number of screens becoming huge because I just need to change the master component to apply the changes on all screens.
The other important thing is, I always use the auto layout on each screen. So when there are any content changes on the screen, auto-layout will adjust the position of the other elements, automatically.
Every screen for one milestone has been finished. Time to hand off it to the PM and Developers. In this process, I will answer every question asked by them so the development process runs smoothly.
Once it finished, I moved to the next milestone until the last one.
The initiative of this project is to develop the app with proper management and workflow so the client can have the app they expected. And we successfully did that so far. The client gave some feedback. They said the wireframe I created is helpful. There is no this kind of thing they received during the previous app development. So it helps them to validate the idea of the app and can have a better discussion using the wireframe as guidance. And about the impact of my high fidelity design, it also gave the client a good impression. It can give them a better view of what the app will look like once it's developed. The app is still in the development process. When it's officially released, we will know the impact of the app from the user's perspective.
All of the team members, work for this project as a side job and remotely. We will do all the tasks after our main job. Sometimes, when someone needs a discussion with the other member, it will take several hours until the next day they will be available for discussion. I suggested the PM arrange a fixed schedule to work together, at least once a week so the progress of the project can move faster.
It is a good journey on this project so far. I can improve myself on many things: manage my design component, coordinate with the remote team, arrange the idea better. And most important, I can give a better impact during this project for the client and the team.